The CSS overflow-x property determines what happens when there is an overflow of content on the horizontal axis (from left to right) of an element.
.container {
display: inline-block;
background-color: #F7F96F;
padding-left: 2rem;
padding-right: 3rem;
overflow-x: scroll; /* overflow-x property */
border-top: 1rem solid #FFEB3B;
}
An overflow occurs when the content in the box-model crosses any of the four box edges (the edges that make up the box edges are the content edge, padding edge, border edge, and margin edge).

An overflow usually happens due to the styling set on the element and its descendants. For example, the code sets the white-space CSS property to nowrap for the .element class which allows the content to have no breaks in sentences, no matter how long. And to make sure an overflow occurs on the horizontal axis, we also set its left and right padding. This ensures an overflow on the horizontal axis.
Overflow Types
There are two types of overflows that can occur in HTML elements:
- Ink overflow
- Scrollable overflow
Ink Overflow
The ink overflow is any overflow that occurs outside the border-box. Examples of this would be the overflow that occurs in outlines (i.e the border-image-outset CSS property), box shadows, border images, text decoration, and overhanging glyphs.

This kind of overflow does not affect the overall layout and it does not cause a scrolling mechanism to appear.
Scrollable Overflow
The scrollable overflow is a type of overflow that occurs when the content extends outside the box-model’s padding edge. A scrolling mechanism is usually provided in this case.

This kind of overflow does affect the overall layout and it does cause a scrolling mechanism to appear.
Syntax
overflow-x: visible | hidden | clip | scroll | auto
- Initial value: visible
- Applies to: block containers, flex containers, grid containers, and elements with natural dimensions e.g bitmap images
- Inherited: no
- Percentages: n/a
- Computed value: as specified, except with
visible/clipcomputing toauto/hiddenrespectively if one ofoverflow-xoroverflow-yis neithervisiblenor clip - Animation type: by computed value
The overflow-x is one of the properties in the overflow CSS shorthand property. The second and last is the overflow-y property which determines what happens when there is an overflow of content **on the vertical axis (from top to bottom) of an element.
The overflow-x property is defined in the CSS Overflow Module Level 3 specification.
Values
/* Keyword Values */
overflow-x: visible;
overflow-x: scroll;
overflow-x: hidden;
overflow-x: clip;
overflow-x: auto;
/* Global Values */
overflow-x: inherit;
overflow-x: initial;
overflow-x: revert;
overflow-x: revert-layer;
overflow-x: unset;
visible
This is the default value of the overflow-x property which renders the overflowed content outside the box’s container without providing a scroll mechanism.
scroll
The scroll value clips the content to the padding box, and in overflow-x's case, it clips it horizontally (i.e from left to right).
If the browser uses a scrolling mechanism like a scrollbar, the scrollbar will be shown whether or not the content is clipped. This avoids the issue of scrollbars disappearing and reappearing in a dynamic environment. If it is printable media, the overflowed content may be printed with the rest of the content.
Note that if the browser notices a vertical overflow occurs and only the CSS overflow-x property was set, the browser automatically brings out a vertical scrollbar for it even though overflow-y wasn’t set.
To illustrate this, we set the top and bottom padding of the element to 7rem, causing there to be an overflow on its vertical axis. Notice how a scrollbar was generated on its vertical axis without setting the CSS overflow-y property.
If overflow-x is removed and there is a horizontal and vertical overflow, the content defaults to its visible value.
hidden
The hidden value clips the content to its padding box in such a way that it hides the horizontally overflowed content. It’s kind of like how visibility: hidden works, except that in this case, the content is clipped and not invisible.
The browser doesn’t provide a scrollbar in this case, nor is scrolling allowed by direct touch from the user via a touch screen, or through the use of a mouse wheel. It does allow programmatic scrolling through JavaScript using scrolling methods from the Window objects like scroll(), scrollTo(), and scrollBy(). Therefore, the box is still a scrollable container.
clip
Similar to the way the value hidden works where the content is clipped to the element’s padding box and any form of scrolling is not allowed. The difference is that programmatic scrolling cannot be done here via JavaScript. This means that the box is not a scrollable container in any way.
auto
On most browsers, if auto is set, it equates it to the scroll value, meaning a scrollbar shown horizontally. If not, the auto value equates to the hidden value, meaning the content will be clipped to its padding box. It’s all dependent on the browser’s choice.
Creating a News Banner
One of the beautiful things overflow can help us to develop a cool news banner seen on popular news networks to display information not said during the broadcast.
Here, we use the hidden value on the overflow-x property to hide the horizontal text, and then we animate it to move from right to left infinitely in slow motion, hiding the overflowed text behind the breaking news banner.
Demo
Select any value from the dropdown to change the value of oveflow-x to see how each value affects the note differently.
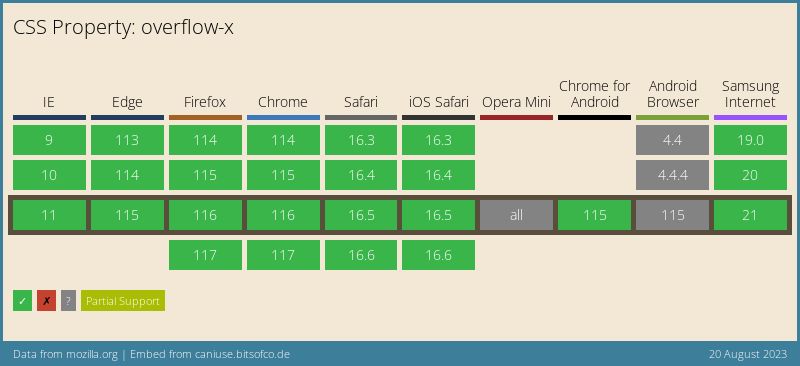
Browser Support

More Information
- CSS Overflow Module Level 3 specification (W3C specification)
- International box-sizing Awareness Day

