The CSS image-orientation property provides a way to rotate an image directly from its source or metadata. It can be used to correct shots taken directly from a camera if its rotation or orientation needs to be adjusted.
img{
image-orientation: from-image;
}
image-orientation vs transform: rotate()
Although similar in operation, image-orientation and the rotate() function on the transform property is different. image-orientation targets the metadata of the image, correcting rotations and orientations specified in the metadata of the image, while the rotate() function on the transform property rotates the images after it’s been rendered and does not correct rotations and orientations specified in the metadata of the image.
The CSS image-orientation is used for the sole purpose of correcting images rotated with a camera, which also means correcting rotations or orientations specified in their EXIF data. The EXIF (Exchangeable Image File Format) file is used to store important information about an image and is usually found in images taken from a camera.
The data in the EXIF file can also be called "metadata" and that is what is stored in the EXIF file. They hold information about the image itself such as its white balance, date and time of last modification, image orientation, and more. IMGonline.com.ua is also an online website you can use to add EXIF data to images, so feel free to play around with it.
Note: EXIF Data Explained by Nasim Mansurov deep dives into what the EXIF data is. If you'd like to know more about what it's about, do give it a read!
Apart from correcting the orientation and rotations of an image shot from a camera, the CSS image-orientation shouldn't be used to rotate an image that wasn't shot with a camera. Instead, the transform: rotate() function should be used.
With all that in mind, here’s a table summary of their differences:
image-orientation | transform: rotate() |
1. image-orientation uses metadata information such as EXIF data | 1. transform: rotate() does not use metadata information to rotate images |
| 2. Cannot perform angle rotations (deprecated functionality) | 2. Can perform angle rotations |
3. It is applied before the CSS transform | 3. It is applied to the image after the CSS image-orientation is applied |
CSS image-rotation Values
The CSS image-orientation has three values:
nonefrom-image<angle>||flip(deprecated)
Values without Support
According to the official documentation, the <angle> || flip values are without support and they are optional to implement by browsers. I wouldn’t advise using them and expecting them to work on any browser
none
The none value does not apply the orientation specified in the EXIF data of the image. The image is oriented as it's encoded.

Note: We’re using Github here to illustrate as Codepen somehow overwrites the image’s EXIF data.
from-image
The from-image value applies the EXIF data to the image. Whether it’s a rotation or orientation, it is applied.

Demo
This is how the image would look like toggling between its default 180deg rotation and when it’s not applied, removing the setting on the metadata with image-orientation: none.

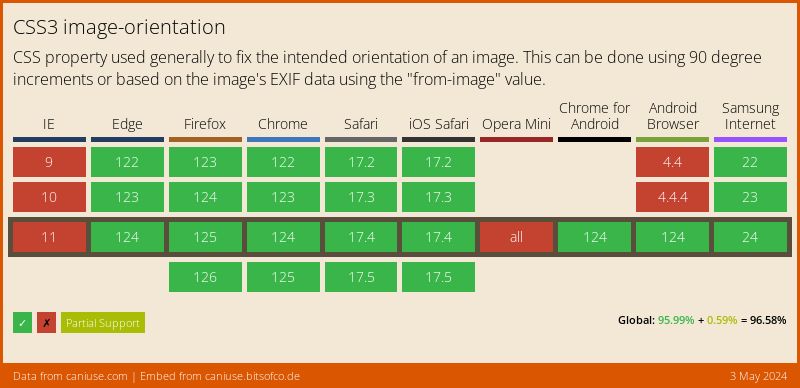
Browser Support
The CSS image-orientation property is currently supported by all major browsers except IE.

Conclusion
The CSS image-orientation can be used to correct image orientation and rotation on images taken directly from the camera or images that have EXIF data applied to them. This quick tip explains everything about the CSS image-orientation property as well as providing examples and a demo for it.


](https://cdn.hashnode.com/res/hashnode/image/upload/v1692738999644/e1810800-a1d9-4e24-88b7-ff2f6e410bf9.webp?auto=compress,format&format=webp)